Hôm nay, Duy MKT Blog sẽ tổng hợp những Code Blogspot hay còn gọi là Shortcodes Blogspot hữu ích dùng để áp dụng thiết kế website Blogspot. Đồng thời các Shortcodes này cũng giúp cho việc trang trí đẹp cho bài viết Blog có các điểm nhấn sinh động hơn.
 |
| Các code blogspot này rất thông dụng và nhiều người hay dùng |
1. Shortcodes tạo bảng trên Blogspot
 |
| Ví dụ cụ thể về bảng trong blogspot |
Truy cập vào Bài đăng trên blog của bạn nhấp vào chỉnh sửa bài viết hoặc thêm bài đăng mới.
Sau đó chuyển đến chế độ xem HTML và thêm mã bên dưới vào bất kỳ đâu bạn muốn làm cho bảng xuất hiện.
<div class="post-table">
<table>
<thead>
<tr>
<th>Cột 1</th>
<th>Cột 2</th>
<th>Cột 3</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Cột 1">Dòng 1.0</td>
<td data-label="Cột 2">Dòng 1.1</td>
<td data-label="Cột 3">Dòng 1.2</td>
</tr>
<tr>
<td data-label="Cột 1">Dòng 2.0</td>
<td data-label="Cột 2">Dòng 2.1</td>
<td data-label="Cột 3">Dòng 2.2</td>
</tr>
<tr>
<td data-label="Cột 1">Dòng 3.0</td>
<td data-label="Cột 2">Dòng 3.1</td>
<td data-label="Cột 3">Dòng 3.2</td>
</tr>
<tr>
<td data-label="Cột 1">Dòng 4.0</td>
<td data-label="Cột 2">Dòng 4.1</td>
<td data-label="Cột 3">Dòng 4.2</td>
</tr>
</tbody>
</table>
</div>
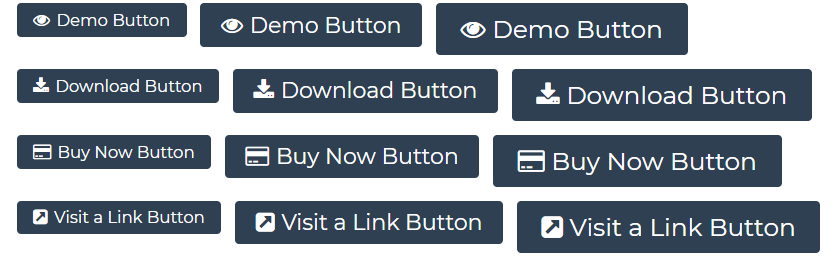
2. Code tạo nút Buttons đơn giản và có nút biểu tượng Demo, Download trong Blogspot
 |
| Hình ảnh cụ thể về Code tạo nút Buttons trong Blogspot |
Code tạo nút Buttons đơn giản
<div class="small-button">
<a class="button small" href="https://www.blogger.com">Button Small</a>
<a class="button medium" href="https://www.blogger.com">Button Medium</a>
<a class="button large" href="https://www.blogger.com">Button Large</a>
</div>
Code tạo nút Buttons icon biểu tượng Demo, Download, Buy Now và Visit a Link
<div class="small-button">
<a class="button small demo" href="https://www.blogger.com">Demo Button</a>
<a class="button medium demo" href="https://www.blogger.com">Demo Button</a>
<a class="button large demo" href="https://www.blogger.com">Demo Button</a>
<br>
<div class="clear">
</div>
<a class="button small download" href="https://www.blogger.com">Download Button</a>
<a class="button medium download" href="https://www.blogger.com">Download Button</a>
<a class="button large download" href="https://www.blogger.com">Download Button</a>
<br>
<div class="clear">
</div>
<a class="button small buy" href="https://www.blogger.com">Buy Now Button</a>
<a class="button medium buy" href="https://www.blogger.com">Buy Now Button</a>
<a class="button large buy" href="https://www.blogger.com">Buy Now Button</a>
<br>
<div class="clear">
</div>
<a class="button small visit" href="https://www.blogger.com">Visit a Link Button</a>
<a class="button medium visit" href="https://www.blogger.com">Visit a Link Button</a>
<a class="button large visit" href="https://www.blogger.com">Visit a Link Button</a>
</div>
3. Code tạo Alert Boxes (Hộp cảnh báo) Blogspot
 |
| Hình ảnh cụ thể về code tạo hộp cảnh báo và thông báo trên Blogspot |
Truy cập vào Bài đăng trên blog của bạn nhấp vào chỉnh sửa bài viết hoặc thêm bài đăng mới.
Sau đó chuyển đến chế độ xem HTML và thêm mã bên dưới vào bất kỳ đâu bạn muốn các hộp cảnh báo Blogspot xuất hiện.
<div class="alert-message success">
<i class="fa fa-check-circle"></i>Thông báo bạn đã xem các nội dung trên Duy MKT Blog thành công.</div>
<div class="alert-message alert">
<i class="fa fa-info-circle"></i> Thông bán này bạn cấn chú ý khi xem chia sẻ của Duy MKT.</div>
<div class="alert-message warning">
<i class="fa fa-exclamation-triangle"></i> Thông báo này Duy MKT Blog, lưu ý bạn hãy nên kiểm tra Pin thiết bị còn không, để còn xem tiếp nội dung.</div>
<div class="alert-message error">
<i class="fa fa-exclamation-circle"></i> Thông báo này dùng cho các lỗi bạn muốn cập nhật chia sẻ</div>
</div>
Bạn copy về và thay bằng cách dòng thông báo mà bạn muốn là xong.
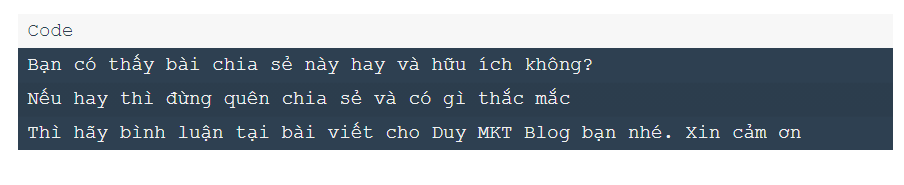
4. Code Box Blogspot
 |
| Cụ thể hình ảnh khi tạo Box Blogspot |
<pre>Bạn có thấy bài chia sẻ này hay và hữu ích không? <br>Nếu hay thì đừng quên chia sẻ và có gì thắc mắc<br>Thì hãy bình luận tại bài viết cho Duy MKT Blog bạn nhé. Xin cảm ơn</pre>
Dòng code là thẻ <pre> và </pre> còn bạn thay vào bằng văn bản của bạn là OKM.
5. Code Form liên hệ Blogspot
 |
| Hình ảnh cụ thể khi đã dùng code mẫu liên hệ Blogspot |
<div class="contact-form">
<div class="contact section" id="contact" style="display: block;">
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div style="text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
Kết luận
Trên đó là những code Blogspot mà Duy MKT Blog chia sẻ cho các bạn cùng tham khảo và dùng, áp dụng cho Blog của bạn đẹp và chuyên nghiệp với từng dạng bài.
Chúc bạn sức khỏe và thành công.




